如何嵌入PocoSDK(Integration Guide)¶
主流引擎直接将我们的sdk嵌入到游戏中即可,sdk总仓库 poco-sdk repo
嵌入sdk过程中遇到任何问题可以随时在github上提issue
Unity3D¶
PocoSDK 支持Unity3D 4以上版本,支持NGUI和UGUI,SDK目前只有c#版。如果你的Unity3D游戏使用了其他GUI框架,请参考 implementation guide 。接入步骤如下:
- 从 poco-sdk repo clone或下载源码。
- 拷贝
Unity3D文件夹到你的Unity3D项目脚本目录,任意路径都可以。 - 使用
NGUI的话就把Unity3D/ugui目录删除。使用UGUI的话就把Unity3D/ngui目录删除。 - 场景中任意
GameObject上 Add ComponentUnity3D/PocoManager.cs,一般GameObject选root或者主camera.
Cocos2dx-lua¶
cocos2dx-lua版本 >= 3.1
- 从 poco-sdk repo clone或下载源码。
- 将
cocos2dx-lua/poco文件夹复制到项目脚本文件夹中。你可以重命名该文件夹 - 将以下代码复制到您的游戏初始化脚本中,来初始化poco-sdk。
local poco = require('poco.poco_manager')
poco:init_server(15004) -- default port number is 15004, change to another if you like
注解
您的cocos2dx-lua项目至少应该启用 socket 或 socket.core 模块。poco要求这个模块在运行时设置一个tcp服务器。
注解
如果cocos2dx-lua项目没有 mime 模块,它仍然可以工作,但是有点慢。
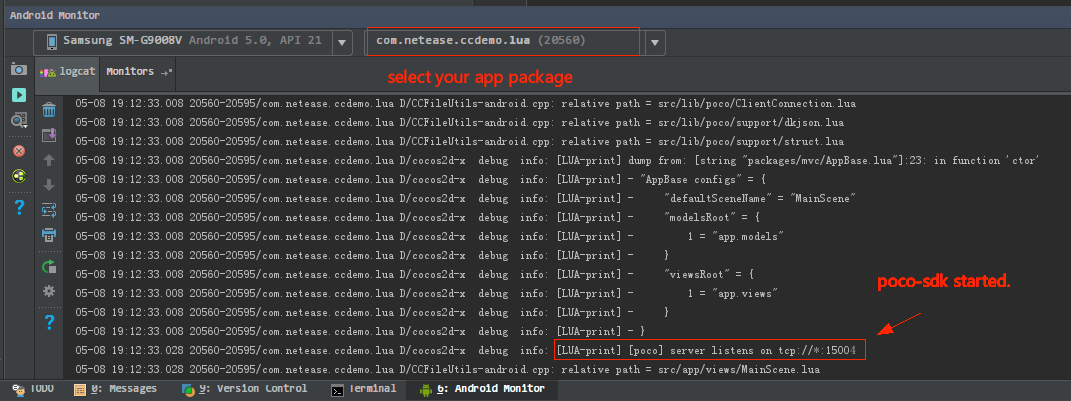
- (对于Android平台)最好检查一下adb logcat的输出(建议使用Android Studio里的logcat),选择你的应用看下是否有如下输出,如果有则表示接入成功。

整合之后,你可以开始 play with poco。如果你有任何问题,欢迎 open an issue here。标题格式: [cocos2dx-lua sdk 集成]xxx
Cocos2dx-js (beta)¶
PocoSDK 支持 3.1 <= Cocos2dx version <= 3.13.1 (理论上). 为了确保每个JavaScript引擎的兼容性, 这个JavaScript sdk是用ES5编写的
cocos2d-x 3.13.1 已经测试通过
- 从 poco-sdk repo clone或下载源码。
- 拷贝
cocos2dx-js/Poco文件夹到你的cocos2dx-js项目脚本目录,任意路径都可以。 - 由于sdk需要WebSocketServer,我们应该使用本机代码构建WebSocketServer模块和js绑定。 WebSocketServer是cocos2dx框架的一部分,但默认不包含,因此我们通过以下步骤手动构建它。 另请参阅WebSocketServer参考。 您最好在复制之前备份您的原始websockets文件夹。WebSocketServer的js绑定需要libwebsockets版本== 1.6。如果您的cocos2d-x引擎没有使用libwebsockets version == 1.6,那么在cocos2d-x本身中可能会有一些不兼容问题。
cp -r cocos2dx-js/3rd/websockets <your-cocos-project>/frameworks/cocos2d-x/external/websockets
cp cocos2dx-js/3rd/src/* <your-cocos-project>/frameworks/runtime-src/Classes
- 编辑
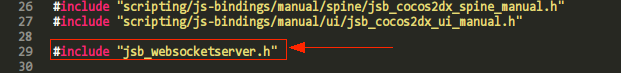
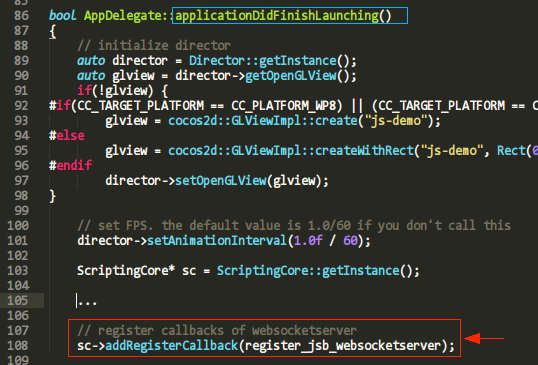
<your-cocos-project>/frameworks/runtime-src/Classes/AppDelegate.cpp. 在适当的位置添加下面2行代码
// include it at top
#include "jsb_websocketserver.h"
// register callbacks of websocketserver
sc->addRegisterCallback(register_jsb_websocketserver);


- 编辑
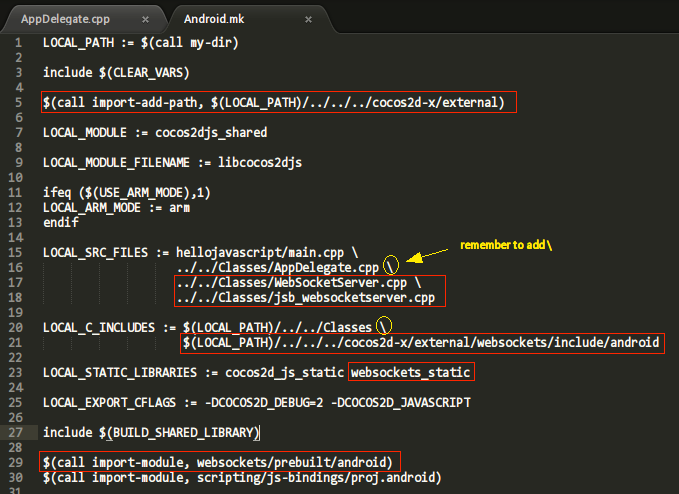
<your-cocos-project>/frameworks/runtime-src/proj.android/jni/Android.mk. 在你自己的makefile适当位置添加下方的内容, 如果你正在使用AndroidStudio项目, 请编辑proj.android-studio/jni/Android.mk并保证路径正确

...
$(call import-add-path, $(LOCAL_PATH)/../../../cocos2d-x/external)
LOCAL_SRC_FILES := hellojavascript/main.cpp \
../../Classes/AppDelegate.cpp \
../../Classes/WebSocketServer.cpp \
../../Classes/jsb_websocketserver.cpp
LOCAL_C_INCLUDES := $(LOCAL_PATH)/../../Classes \
$(LOCAL_PATH)/../../../cocos2d-x/external/websockets/include/android
LOCAL_STATIC_LIBRARIES := cocos2d_js_static websockets_static
include $(BUILD_SHARED_LIBRARY)
$(call import-module, websockets/prebuilt/android)
$(call import-module, scripting/js-bindings/proj.android)
...
- 编辑你的
project.json, 按下列顺序将sdk文件名添加到jsList中.
{
// ...
jsList: [
// ...
"src/lib/Poco/sdk/AbstractDumper.js",
"src/lib/Poco/sdk/AbstractNode.js",
"src/lib/Poco/sdk/Attributor.js",
"src/lib/Poco/sdk/DefaultMatcher.js",
"src/lib/Poco/sdk/IScreen.js",
"src/lib/Poco/sdk/Selector.js",
"src/lib/Poco/Cocos2dxNode.js",
"src/lib/Poco/Cocos2dxDumper.js",
"src/lib/Poco/POCO_SDK_VERSION.js",
"src/lib/Poco/Poco.js"
]
}
- 重新编译你的项目
require('Poco')会在游戏的第一个初始化脚本中启动PocoSDK,并且不要在游戏的生命周期中销毁它
var PocoManager = window.PocoManager
var poco = new PocoManager()
// add poco on window object to persist
window.poco = poco
如果出现任何问题,请 open an issue here. 。 标题格式:[cocos2dx-js sdk 集成] xxx
Cocos-Creator¶
PocoSDK 支持 Cocos Creator 2.2.1 或更高的版本
已经在Cocos Creator 2.2.1上测试过。
从 poco-sdk repo clone或下载源码。
复制
cocos-creator/Poco文件夹到你的cocos-creator项目脚本目录,任意路径都可以。因为SDK需要WebSocketServer的支持,我们需要开启WebSocketServer模块。
WebSocketServer已经被cocos creator支持,但是默认没有开启,我们只需要按照如下步骤去开启他。
- 去到引擎目录
- 编辑
ccConfig.h文件。文件路径在 your/path/to/CocosCreator_2.2.1/resources/cocos2d-x/cocos/base/ccConfig.h - 编辑第62行。把
#define USE_WEBSOCKET_SERVER 0改为#define USE_WEBSOCKET_SERVER 1
重新编译你的项目
require('Poco')会在游戏的第一个初始化脚本中启动PocoSDK,并且不要在游戏的生命周期中销毁它
cc.Class({
extends: cc.Component,
.....
//remember to put code in onLoad function
onLoad: function () {
.....
var poco = require("./Poco") // use your own relative path
window.poco = new poco(); // not destroy
cc.log(window.poco);
},
.....
});
注解
当前的版本只支持Android和Windows平台。并且Poco只能在打包后使用,不支持预览模式中使用。
Unreal¶
(即将支持)
Android原生应用 (Native App)¶
什么都不需要做,直接使用即可。使用方法见 poco for Android Native App
网易自研引擎 (Netease Internal Engines)¶
在 Hunter 里直接配置即可,在 __init__ 指令最后面根据引擎加入下面代码片段。 要求safaia版本大于1.2.0. 有疑问请联系 lxn3032@corp.netease.com.
- for NeoX
# core (add only if not present)
Safaia().install(require('safaia.init.core'))
# poco uiautomation
PocoUiautomation = require('support.poco.neox.uiautomation')
Safaia().install(PocoUiautomation)
# inspector extension
screen_handler = require('support.poco.neox.screen')()
InspectorExt = require('support.poco.safaia.inspector')
InspectorExt.screen = screen_handler
InspectorExt.dumper = require('support.poco.neox.Dumper')()
Safaia().install(InspectorExt)
- for Messiah
# core (add only if not present)
Safaia().install(require('safaia.init.core'))
# poco uiautomation
PocoUiautomation = require('support.poco.messiah.uiautomation')
Safaia().install(PocoUiautomation)
# inspector extension
screen_handler = require('support.poco.messiah.screen')()
InspectorExt = require('support.poco.safaia.inspector')
InspectorExt.screen = screen_handler
InspectorExt.dumper = require('support.poco.cocos2dx.Dumper')()
Safaia().install(InspectorExt)
- for cocos2dx-* and others: please contact
lxn3032@corp.netease.com.
其他引擎 (Other Engines)¶
请见 implementation guide 。